创建评论应用
相对来说,评论是另外一个比较独立的功能。django 提倡,如果功能相对比较独立的话,最好是创建一个应用,把相应的功能代码组织到这个应用里。我们的第一个应用叫 blog,它里面放了展示博客文章列表和详情等相关功能的代码。而这里我们再创建一个应用,名为 comments,这里面将存放和评论功能相关的代码。首先进入到项目根目录,然后输入如下命令创建一个新的应用:
> pipenv run python manage.py startapp comments
可以看到生成的 comments 应用目录结构和 blog 应用的目录是类似的(关于创建应用以及应用的目录结构在 "空空如也"的博客应用 中已经有过详细介绍)。
创建新的应用后一定要记得在 settings.py 里注册这个应用,django 才知道这是一个应用。
blogproject/settings.py
...
INSTALLED_APPS = [
...
'blog.apps.BlogConfig', # 注册 blog 应用
'comments.apps.CommentsConfig', # 注册 comments 应用
]
...
注意这里注册的是 CommentsConfig 类,在 博客从“裸奔”到“有皮肤” 中曾经讲过如何对应用做一些初始化配置,例如让 blog 应用在 django 的 admin 后台显示中文名字。这里也对评论应用做类似的配置:
comments/app.py
from django.apps import AppConfig
class CommentsConfig(AppConfig):
name = 'comments'
verbose_name = '评论'
设计评论的数据库模型
用户评论的数据必须被存储到数据库里,以便其他用户访问时 django 能从数据库取回这些数据然后展示给访问的用户,因此我们需要为评论设计数据库模型,这和设计文章、分类、标签的数据库模型是一样的,如果你忘了怎么做,再回顾一下 创建 Django 博客的数据库模型 中的做法。我们的评论模型设计如下(评论模型的代码写在 comments\models.py 里):
comments/models.py
from django.db import models
from django.utils import timezone
class Comment(models.Model):
name = models.CharField('名字', max_length=50)
email = models.EmailField('邮箱')
url = models.URLField('网址', blank=True)
text = models.TextField('内容')
created_time = models.DateTimeField('创建时间', default=timezone.now)
post = models.ForeignKey('blog.Post', verbose_name='文章', on_delete=models.CASCADE)
class Meta:
verbose_name = '评论'
verbose_name_plural = verbose_name
def __str__(self):
return '{}: {}'.format(self.name, self.text[:20])
评论会保存评论用户的 name(名字)、email(邮箱)、url(个人网站,可以为空),用户发表的内容将存放在 text 字段里,created_time 记录评论时间。最后,这个评论是关联到某篇文章(Post)的,由于一个评论只能属于一篇文章,一篇文章可以有多个评论,是一对多的关系,因此这里我们使用了 ForeignKey。关于 ForeignKey 我们前面已有介绍,这里不再赘述。
此外,在 博客从“裸奔”到“有皮肤” 中提过,所有模型的字段都接受一个 verbose_name 参数(大部分是第一个位置参数),django 在根据模型的定义自动生成表单时,会使用这个参数的值作为表单字段的 label,我们在后面定义的评论表单时会进一步看到其作用。
创建了数据库模型就要迁移数据库,迁移数据库的命令也在前面讲过。在项目根目录下分别运行下面两条命令:
> pipenv run python manage.py makemigrations
> pipenv run python manage.py migrate
注册评论模型到 admin
既然已经创建了模型,我们就可以将它注册到 django admin 后台,方便管理员用户对评论进行管理,如何注册 admin 以及美化在 博客从“裸奔”到“有皮肤” 有过详细介绍,这里给出相关代码:
comments/admin.py
from django.contrib import admin
from .models import Comment
class CommentAdmin(admin.ModelAdmin):
list_display = ['name', 'email', 'url', 'post', 'created_time']
fields = ['name', 'email', 'url', 'text', 'post']
admin.site.register(Comment, CommentAdmin)
设计评论表单
这一节我们将学习一个全新的 django 知识:表单。那么什么是表单呢?基本的 HTML 知识告诉我们,在 HTML 文档中这样的代码表示一个表单:
<form action="" method="post">
<input type="text" name="username" />
<input type="password" name="password" />
<input type="submit" value="login" />
</form>
为什么需要表单呢?表单是用来收集并向服务器提交用户输入的数据的。考虑用户在我们博客网站上发表评论的过程。当用户想要发表评论时,他找到我们给他展示的一个评论表单(我们已经看到在文章详情页的底部就有一个评论表单,你将看到表单呈现给我们的样子),然后根据表单的要求填写相应的数据。之后用户点击评论按钮,这些数据就会发送给某个 URL。我们知道每一个 URL 对应着一个 django 的视图函数,于是 django 调用这个视图函数,我们在视图函数中写上处理用户通过表单提交上来的数据的代码,比如验证数据的合法性并且保存数据到数据库中,那么用户的评论就被 django 处理了。如果通过表单提交的数据存在错误,那么我们把错误信息返回给用户,并在前端重新渲染表单,要求用户根据错误信息修正表单中不符合格式的数据,再重新提交。
django 的表单功能就是帮我们完成上述所说的表单处理逻辑,表单对 django 来说是一个内容丰富的话题,很难通过教程中的这么一个例子涵盖其全部用法。因此我们强烈建议你在完成本教程后接下来的学习中仔细阅读 django 官方文档关于 表单 的介绍,因为表单在 Web 开发中会经常遇到。
下面开始编写评论表单代码。在 comments 目录下(和 models.py 同级)新建一个 forms.py 文件,用来存放表单代码,我们的表单代码如下:
comments/forms.py
from django import forms
from .models import Comment
class CommentForm(forms.ModelForm):
class Meta:
model = Comment
fields = ['name', 'email', 'url', 'text']
要使用 django 的表单功能,我们首先导入 forms 模块。django 的表单类必须继承自 forms.Form 类或者 forms.ModelForm 类。如果表单对应有一个数据库模型(例如这里的评论表单对应着评论模型),那么使用 ModelForm 类会简单很多,这是 django 为我们提供的方便。之后我们在表单的内部类 Meta 里指定一些和表单相关的东西。model = Comment 表明这个表单对应的数据库模型是 Comment 类。fields = ['name', 'email', 'url', 'text'] 指定了表单需要显示的字段,这里我们指定了 name、email、url、text 需要显示。
关于表单进一步的解释
django 为什么要给我们提供一个表单类呢?为了便于理解,我们可以把表单和前面讲过的 django ORM 系统做类比。回想一下,我们使用数据库保存创建的博客文章,但是从头到尾没有写过任何和数据库有关的代码(要知道数据库自身也有一门数据库语言),这是因为 django 的 ORM 系统内部帮我们做了一些事情。我们遵循 django 的规范写的一些 Python 代码,例如创建 Post、Category 类,然后通过运行数据库迁移命令将这些代码反应到数据库。
django 的表单和这个思想类似,正常的前端表单代码应该是和本文开头所提及的那样的 HTML 代码,但是我们目前并没有写这些代码,而是写了一个 CommentForm 这个 Python 类。通过调用这个类的一些方法和属性,django 将自动为我们创建常规的表单代码,接下来的教程我们就会看到具体是怎么做的。
展示评论表单
表单类已经定义完毕,现在的任务是在文章的详情页下方将这个表单展现给用户,用户便可以通过这个表单填写评论数据,从而发表评论。
那么怎么展现一个表单呢?django 会根据表单类的定义自动生成表单的 HTML 代码,我们要做的就是实例化这个表单类,然后将表单的实例传给模板,让 django 的模板引擎来渲染这个表单。
那怎么将表单类的实例传给模板呢?因为表单出现在文章详情页,一种想法是修改文章详情页 detail 视图函数,在这个视图中实例化一个表单,然后传递给模板。然而这样做的一个缺点就是需要修改 detail 视图函数的代码,而且 detail 视图函数的作用主要就是处理文章详情,一个视图函数最好不要让它做太多杂七杂八的事情。另外一种想法是使用自定义的模板标签,我们在 页面侧边栏:使用自定义模板标签 中详细介绍过如何自定义模板标签来渲染一个局部的 HTML 页面,这里我们使用自定义模板标签的方法,来渲染表单页面。
和 blog 应用中定义模板标签的老套路一样,首先建立评论应用模板标签的文件结构,在 comments 文件夹下新建一个 templatetags 文件夹,然后创建 __init__.py 文件使其成为一个包,再创建一个 comments_extras.py 文件用于存放模板标签的代码,文件结构如下:
...
blog\
comments\
templatetags\
__init__.py
comments_extras.py
...
然后我们定义一个 inclusion_tag 类型的模板标签,用于渲染评论表单,关于如何定义模板标签,在 页面侧边栏:使用自定义模板标签 中已经有详细介绍,这里不再赘述。
from django import template
from ..forms import CommentForm
register = template.Library()
@register.inclusion_tag('comments/inclusions/_form.html', takes_context=True)
def show_comment_form(context, post, form=None):
if form is None:
form = CommentForm()
return {
'form': form,
'post': post,
}
从定义可以看到,show_comment_form 模板标签使用时会接受一个 post(文章 Post 模型的实例)作为参数,同时也可能传入一个评论表单 CommentForm 的实例 form,如果没有接受到评论表单参数,模板标签就会新创建一个 CommentForm 的实例(一个没有绑定任何数据的空表单)传给模板,否则就直接将接受到的评论表单实例直接传给模板,这主要是为了复用已有的评论表单实例(后面会看到其用法)。
然后在 templates/comments/inclusions 目录下(没有就新建)新建一个 _form.html 模板,写上代码:
<form action="{% url 'comments:comment' post.pk %}" method="post" class="comment-form">
{% csrf_token %}
<div class="row">
<div class="col-md-4">
<label for="{{ form.name.id_for_label }}">{{ form.name.label }}:</label>
{{ form.name }}
{{ form.name.errors }}
</div>
<div class="col-md-4">
<label for="{{ form.email.id_for_label }}">{{ form.email.label }}:</label>
{{ form.email }}
{{ form.email.errors }}
</div>
<div class="col-md-4">
<label for="{{ form.url.id_for_label }}">{{ form.url.label }}:</label>
{{ form.url }}
{{ form.url.errors }}
</div>
<div class="col-md-12">
<label for="{{ form.text.id_for_label }}">{{ form.text.label }}:</label>
{{ form.text }}
{{ form.text.errors }}
<button type="submit" class="comment-btn">发表</button>
</div>
</div> <!-- row -->
</form>
这个表单的模板有点复杂,一一讲解一下。
首先 HTML 的 form 标签有 2 个重要的属性,action 和 method。action 指定表单内容提交的地址,这里我们提交给 comments:comment 视图函数对应的 URL(后面会创建这个视图函数并绑定对应的 URL),模板标签 url 的用法在 分类、归档和标签页 教程中有详细介绍。method 指定提交表单时的 HTTP 请求类型,一般表单提交都是使用 POST。
然后我们看到 {% csrf_token %},这个模板标签在表单渲染时会自动渲染为一个隐藏类型的 HTML input 控件,其值为一个随机字符串,作用主要是为了防护 CSRF(跨站请求伪造)攻击。{% csrf_token %} 在模板中渲染出来的内容大概如下所示:
<input type="hidden" name="csrfmiddlewaretoken" value="KH9QLnpQPv2IBcv3oLsksJXdcGvKSnC8t0mTfRSeNIlk5T1G1MBEIwVhK4eh6gIZ">
CSRF 攻击是一种常见的 Web 攻击手段。攻击者利用用户存储在浏览器中的 cookie,向目标网站发送 HTTP 请求,这样在目标网站看来,请求来自于用户,而实际发送请求的人却是攻击者。例如假设我们的博客支持登录功能(目前没有),并使用 cookie(或者 session)记录用户的登录状态,且评论表单没有 csrf token 防护。用户登录了我们的博客后,又去访问了一个小电影网站,小电影网站有一段恶意 JavaScript 脚本,它读取用户的 cookie,并构造了评论表单的数据,然后脚本使用这个 cookie 向我们的博客网站发送一条 POST 请求,django 就会认为这是来自该用户的评论发布请求,便会在后台创建一个该用户的评论,而这个用户全程一脸懵逼。
CSRF 的一个防范措施是,对所有访问网站的用户颁发一个令牌(token),对于敏感的 HTTP 请求,后台会校验此令牌,确保令牌的确是网站颁发给指定用户的。因此,当用户访问别的网站时,虽然攻击者可以拿到用户的 cookie,但是无法取得证明身份的令牌,因此发过来的请求便不会被受理。
以上是对 CSRF 攻击和防护措施的一个简单介绍,更加详细的讲解请使用搜索引擎搜索相关资料。
show_comment_form 模板标签给模板传递了一个模板变量 form,它是 CommentForm 的一个实例,表单的字段 {{ form.name }}、{{ form.email }}、{{ form.url }} 等将自动渲染成表单控件,例如 <input> 控件。
注意到表单的定义中并没有定义
name、url等属性,那它们是哪里来的呢?看到CommentForm中Meta下的fields,django 会自动将fields中声明的模型字段设置为表单的属性。
{{ form.name.errors }}、{{ form.email.errors }} 等将渲染表单对应字段的错误(如果有的话),例如用户 email 格式填错了,那么 django 会检查用户提交的 email 的格式,然后将格式错误信息保存到 errors 中,模板便将错误信息渲染显示。
{{ form.xxx.label }} 用来获取表单的 label,之前说过,django 根据表单对应的模型中字段的 verbose_name 参数生成。
然后我们就可以在 detail.html 中使用这个模板标签来渲染表单了,注意在使用前记得先 {% load comments_extras %} 这个模块。而且为了避免可能的报错,最好重启一下开发服务器。
{% extends 'base.html' %}
{% load comments_extras %}
...
<h3>发表评论</h3>
{% show_comment_form post %}
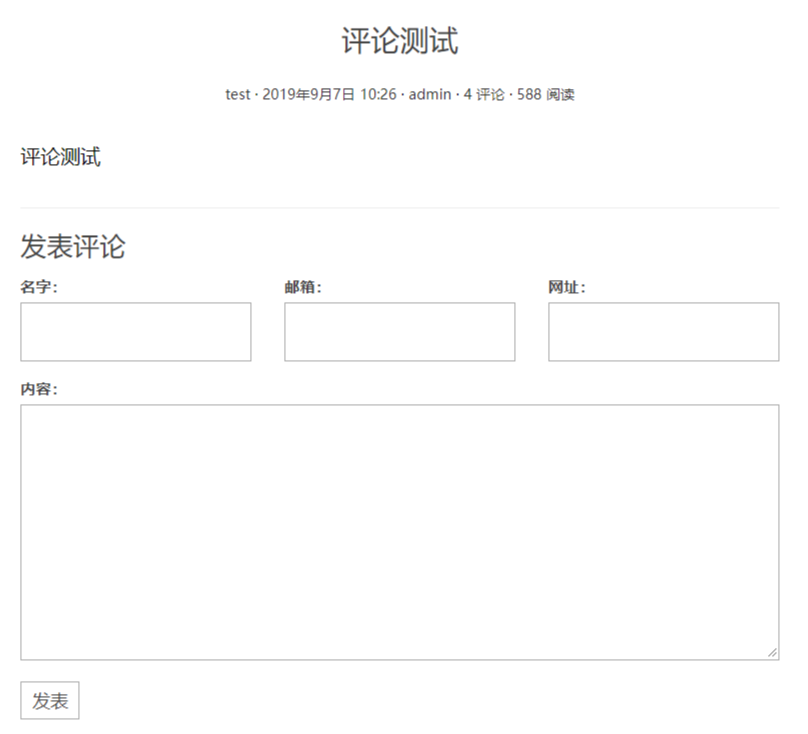
这里当用户访问文章详情页面时,我们给他展示一个空表单,所以这里只传入了 post 参数需要的值,而没有传入 form 参数所需的值。可以看到表单渲染出来的结果了:

评论视图函数
当用户提交表单中的数据后,django 需要调用相应的视图函数来处理这些数据,下面开始写我们视图函数处理逻辑:
from blog.models import Post
from django.shortcuts import get_object_or_404, redirect, render
from django.views.decorators.http import require_POST
from .forms import CommentForm
@require_POST
def comment(request, post_pk):
# 先获取被评论的文章,因为后面需要把评论和被评论的文章关联起来。
# 这里我们使用了 django 提供的一个快捷函数 get_object_or_404,
# 这个函数的作用是当获取的文章(Post)存在时,则获取;否则返回 404 页面给用户。
post = get_object_or_404(Post, pk=post_pk)
# django 将用户提交的数据封装在 request.POST 中,这是一个类字典对象。
# 我们利用这些数据构造了 CommentForm 的实例,这样就生成了一个绑定了用户提交数据的表单。
form = CommentForm(request.POST)
# 当调用 form.is_valid() 方法时,django 自动帮我们检查表单的数据是否符合格式要求。
if form.is_valid():
# 检查到数据是合法的,调用表单的 save 方法保存数据到数据库,
# commit=False 的作用是仅仅利用表单的数据生成 Comment 模型类的实例,但还不保存评论数据到数据库。
comment = form.save(commit=False)
# 将评论和被评论的文章关联起来。
comment.post = post
# 最终将评论数据保存进数据库,调用模型实例的 save 方法
comment.save()
# 重定向到 post 的详情页,实际上当 redirect 函数接收一个模型的实例时,它会调用这个模型实例的 get_absolute_url 方法,
# 然后重定向到 get_absolute_url 方法返回的 URL。
return redirect(post)
# 检查到数据不合法,我们渲染一个预览页面,用于展示表单的错误。
# 注意这里被评论的文章 post 也传给了模板,因为我们需要根据 post 来生成表单的提交地址。
context = {
'post': post,
'form': form,
}
return render(request, 'comments/preview.html', context=context)
这个评论视图相比之前的一些视图复杂了很多,主要是处理评论的过程更加复杂。具体过程在代码中已有详细注释,这里仅就视图中出现了一些新的知识点进行讲解。
首先视图函数被 require_POST 装饰器装饰,从装饰器的名字就可以看出,其作用是限制这个视图只能通过 POST 请求触发,因为创建评论需要用户通过表单提交的数据,而提交表单通常都是限定为 POST 请求,这样更加安全。
另外我们使用了 redirect 快捷函数。这个函数位于 django.shortcuts 模块中,它的作用是对 HTTP 请求进行重定向(即用户访问的是某个 URL,但由于某些原因,服务器会将用户重定向到另外的 URL)。redirect 既可以接收一个 URL 作为参数,也可以接收一个模型的实例作为参数(例如这里的 post)。如果接收一个模型的实例,那么这个实例必须实现了 get_absolute_url 方法,这样 redirect 会根据 get_absolute_url 方法返回的 URL 值进行重定向。
如果用户提交的数据合法,我们就将评论数据保存到数据库,否则说明用户提交的表单包含错误,我们将渲染一个 preview.html 页面,来展示表单中的错误,以便用户修改后重新提交。preview.html 的代码如下:
{% extends 'base.html' %}
{% load comments_extras %}
{% block main %}
{% show_comment_form post form %}
{% endblock main %}
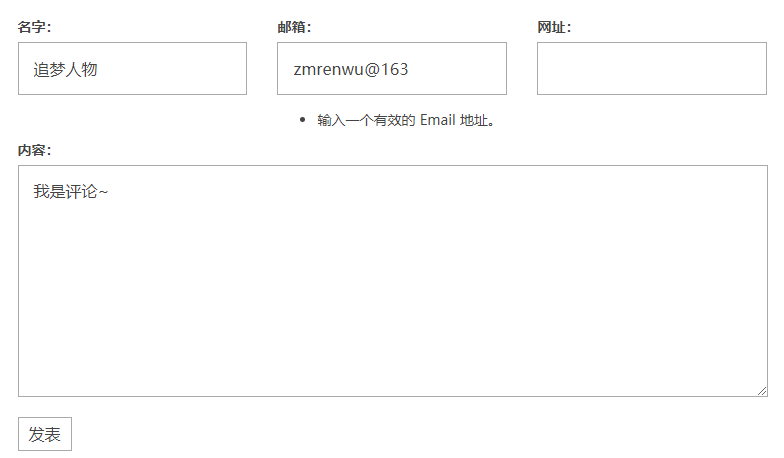
这里还是使用 show_comment_form 模板标签来展示一个表单,然而不同的是,这里我们传入由视图函数 comment 传来的绑定了用户提交的数据的表单实例 form,而不是渲染一个空表单。因为视图函数 comment 中的表单实例是绑定了用户提交的评论数据,以及对数据进行过合法性校验的表单,因此当 django 渲染这个表单时,会连带渲染用户已经填写的表单数据以及数据不合法的错误提示信息,而不是一个空的表单了。例如下图,我们提交的数据中 email 格式不合法,表单校验了数据格式,然后渲染错误提示:

绑定 URL
视图函数需要和 URL 绑定,这里我们在 comment 应用中再建一个 urls.py 文件,写上 URL 模式:
from django.urls import path
from . import views
app_name = 'comments'
urlpatterns = [
path('comment/<int:post_pk>', views.comment, name='comment'),
]
别忘了给这个评论的 URL 模式规定命名空间,即 app_name = 'comments'。
最后要在项目的 blogproject 目录的 urls.py 里包含 comments\urls.py 这个文件:
blogproject/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('blog.urls')),
path('', include('comments.urls')),
]
可以测试一下提交评论的功能了,首先尝试输入非法格式的数据,例如将邮箱输入为 xxx@xxx,那么评论视图在校验表单数据合法性时,发现邮箱格式不符,就会渲染 preview 页面,展示表单中的错误,将邮箱修改为正确的格式后,再次点击发表,页面就跳转到了被评论文章的详情页,说明视图正确执行了保存表单数据到数据库的逻辑。
不过这里有一点不好的地方就是,评论成功后页面直接跳转到了被评论文章的详情页,没有任何提示,用户也不知道评论究竟有没有真的成功。这里我们使用 django 自带的 messages 应用来给用户发送评论成功或者失败的消息。
发送评论消息
django 默认已经为我们做好了 messages 的相关配置,直接用即可。
两个地方需要发送消息,第一个是当评论成功,即评论数据成功保存到数据库后,因此在 comment 视图中加一句。
from django.contrib import messages
if form.is_valid():
...
# 最终将评论数据保存进数据库,调用模型实例的 save 方法
comment.save()
messages.add_message(request, messages.SUCCESS, '评论发表成功!', extra_tags='success')
return redirect(post)
这里导入 django 的 messages 模块,使用 add_message 方法增加了一条消息,消息的第一个参数是当前请求,因为当前请求携带用户的 cookie,django 默认将详细存储在用户的 cookie 中。第二个参数是消息级别,评论发表成功的消息设置为 messages.SUCCESS,这是 django 已经默认定义好的一个整数,消息级别也可以自己定义。紧接着传入消息的内容,最后 extra_tags 给这条消息打上额外的标签,标签值可以在展示消息时使用,比如这里我们会把这个值用在模板中的 HTML 标签的 class 属性,增加样式。
同样的,如果评论失败了,也发送一条消息:
# 检查到数据不合法,我们渲染一个预览页面,用于展示表单的错误。
# 注意这里被评论的文章 post 也传给了模板,因为我们需要根据 post 来生成表单的提交地址。
context = {
'post': post,
'form': form,
}
messages.add_message(request, messages.ERROR, '评论发表失败!请修改表单中的错误后重新提交。', extra_tags='danger')
发送的消息被缓存在 cookie 中,然后我们在模板中获取显示即可。显示消息比较好的地方是在导航条的下面,我们在模板 base.html 的导航条代码下增加如下代码:
<header>
...
</header>
{% if messages %}
{% for message in messages %}
<div class="alert alert-{{ message.tags }} alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span
aria-hidden="true">×</span></button>
{{ message }}
</div>
{% endfor %}
{% endif %}
这里 django 会通过全局上下文自动把 messages 变量传给模板,这个变量里存储我们发送的消息内容,然后就是循环显示消息了。这里我们使用了 bootstrap 的一个 alert 组件,为其设置不同的 class 会显示不同的颜色,所以之前添加消息时传入的 extra_tags 就派上了用场。比如这里 alert-{{ message.tags }},当传入的是 success 时,类名就为 alert-success,这时显示的消息背景颜色就是绿色,传入的是 dangerous,则显示的就是红色。
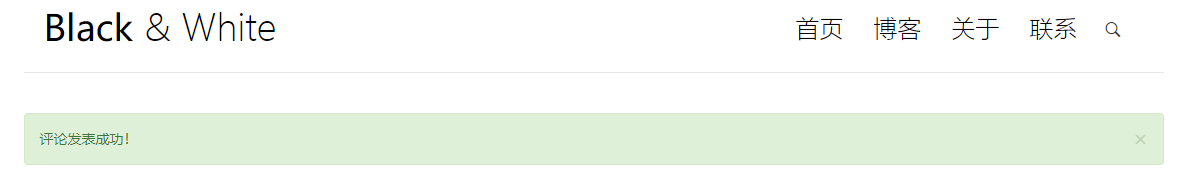
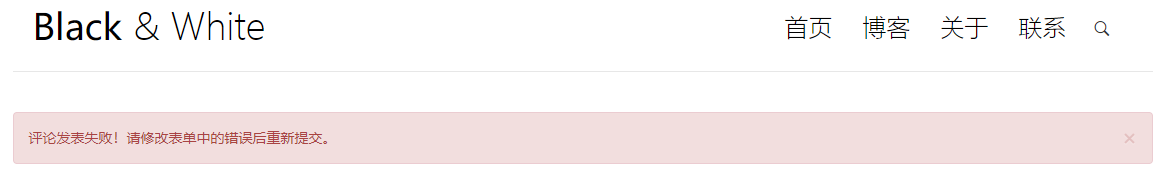
评论发布成功和失败的消息效果如下图:


显示评论内容
为了不改动已有的视图函数的代码,评论数据我们也使用自定义的模板标签来实现。模板标签代码如下:
@register.inclusion_tag('comments/inclusions/_list.html', takes_context=True)
def show_comments(context, post):
comment_list = post.comment_set.all().order_by('-created_time')
comment_count = comment_list.count()
return {
'comment_count': comment_count,
'comment_list': comment_list,
}
我们使用了 post.comment_set.all() 来获取 post 对应的全部评论。 Comment 和Post 是通过 ForeignKey 关联的,回顾一下我们当初获取某个分类 cate 下的全部文章时的代码:Post.objects.filter(category=cate)。这里 post.comment_set.all() 也等价于 Comment.objects.filter(post=post),即根据 post 来过滤该 post 下的全部评论。但既然我们已经有了一个 Post 模型的实例 post(它对应的是 Post 在数据库中的一条记录),那么获取和 post 关联的评论列表有一个简单方法,即调用它的 xxx_set 属性来获取一个类似于 objects 的模型管理器,然后调用其 all 方法来返回这个 post 关联的全部评论。 其中 xxx_set 中的 xxx 为关联模型的类名(小写)。例如 Post.objects.filter(category=cate) 也可以等价写为 cate.post_set.all()。
模板 _list.html 代码如下:
<h3>评论列表,共 <span>{{ comment_count }}</span> 条评论</h3>
<ul class="comment-list list-unstyled">
{% for comment in comment_list %}
<li class="comment-item">
<span class="nickname">{{ comment.name }}</span>
<time class="submit-date" datetime="{{ comment.created_time }}">{{ comment.created_time }}</time>
<div class="text">
{{ comment.text|linebreaks }}
</div>
</li>
{% empty %}
暂无评论
{% endfor %}
</ul>
要注意这里 {{ comment.text|linebreaks }} 中对评论内容使用的过滤器 linebreaks,浏览器会将换行以及连续的多个空格合并为一个空格。如果用户评论的内容中有换行,浏览器会将换行替换为空格,从而显示的用户评论内容就会挤成一堆。linebreaks 过滤器预先将换行符替换为 br HTML 标签,这样内容就能换行显示了。
然后将 detail.html 中此前占位用的评论模板替换为模板标签渲染的内容:
<h3>发表评论</h3>
{% show_comment_form post %}
<div class="comment-list-panel">
{% show_comments post %}
</div>
访问文章详情页,可以看到已经发表的评论列表了:

大功告成!
-- EOF --
为何我的评论只能显示到年月日,没有
时、分。找到问题了:是把DateTimeField写成了DateField了,粗心。
博主好,您的教程真的是我目前见到过的写得最好的了,真的对我学习Django帮助太大了。不过,这一节学习遇到了一个问题,我在添加完表单的处理视图函数后,提交合法的表单时却报错
Forbidden (CSRF token missing or incorrect.): /posts/5/。浏览器界面的报错信息如下:`禁止访问 (403)
CSRF验证失败. 请求被中断.
Help
Reason given for failure:
In general, this can occur when there is a genuine Cross Site Request Forgery, or when Django's CSRF mechanism has not been used correctly. For POST forms, you need to ensure:
Your browser is accepting cookies.
The view function passes a request to the template's render method.
In the template, there is a {% csrf_token %} template tag inside each POST form that targets an internal URL.
If you are not using CsrfViewMiddleware, then you must use csrf_protect on any views that use the csrf_token template tag, as well as those that accept the POST data.
The form has a valid CSRF token. After logging in in another browser tab or hitting the back button after a login, you may need to reload the page with the form, because the token is rotated after a login.
You're seeing the help section of this page because you have DEBUG = True in your Django settings file. Change that to False, and only the initial error message will be displayed.
You can customize this page using the CSRF_FAILURE_VIEW setting.`
哦哦,是我我搞错了
你好,初学者遇到了很多问题,慢慢的学会处理回味才觉得收获满满,非常感谢博主的细心讲解,让大家受益匪浅,谢谢。
在这里提一个小建议,就是评论发表之后弹出的消息条建议放在评论发表按钮之下,消息弹出后会自动关闭,这样设计是不是用户使用体验会好些……
请问
{% show_comment_form post %}
添加在哪儿呀~
{% extends 'base.html' %} {% load comments_extras %} {% block main %} <article class="post post-{{ post.pk }}"> <header class="entry-header"> <h1 class="entry-title">{{ post.title }}</h1> <div class="entry-meta"> <span class="post-category"><a href="#">{{ post.category.name }}</a></span> <span class="post-date"><a href="#"><time class="entry-date" datetime="{{ post.created_time }}">{{ post.created_time }}</time></a></span> <span class="post-author"><a href="#">{{ post.author }}</a></span> <span class="comments-link"><a href="#">4 评论</a></span> <span class="views-count"><a href="#">588 阅读</a></span> </div> </header> <div class="entry-content clearfix"> {{ post.body|safe }} </div> </article> {% endblock main %} {% block toc %} {% if post.toc %} <div class="widget widget-content"> <h3 class="widget-title">文章目录</h3> <div class="toc"> <ul> {{ post.toc|safe }} </ul> </div> </div> {% endif %} {% endblock toc %}加在{% endblock toc %}下一行,但是我这里不显示,不知道什么情况,也没报错,这个问题卡了我两天了
去github上看源码吧,我刚刚看了下源码
已经解决
有没有兄弟是不报错,不展示评论表单的?对照着检查了三遍,还是没看出哪里出问题。
不报错,已重启很多遍开发服务器。
就是不知道那句话。。加在哪儿
这一讲内容不少啊
博主你好,我在邮箱输入框输入非法的邮箱地址是不是提示的教程里的输入一个有效的email地址,而是提示一个黄色感叹号+请在电子邮件地址中包括"@",这是什么原因呢?
你好博主,看了您的Django教程受益匪浅 在本节码完代码报错:NoReverseMatch at /comment/7/[0-9]+)/\(']
Request Method: POST
Request URL: http://127.0.0.1:8800/comment/7/
Django Version: 2.2.3
Exception Type: NoReverseMatch
Exception Value:
Reverse for 'comment' with arguments '('',)' not found. 1 pattern(s) tried: ['comment/(?P<pk>[0-9]+)/\)']
Reverse for 'comment' with arguments '('',)' not found. 1 pattern(s) tried: ['comment/(?P
不知道是什么原因 post值在detail页面可以正常获取,并且detail页面传递变量post后添加评论时报错没有post.pk 我的python版本使用3.8.2 Django版本一致 麻烦解释一下原因谢谢!
comments app 的 url 配置正确吗?应该是哪里写错了,路由匹配不上。
应该是你相关参数未传递,我这边是python3.8+Django3.0.8做的,基本到目前都是OK的。也就是这边表单获取CommentForm时候的参数不小心写成require.Post造成了点错误。纠结的时用debug可以添加成功但是数据库部分数据未添加成功,但是正常运行就直接出错了,修改成request.POST就对了,有时候写的时候还是要小心点。
给博主点赞,知识点还是写的很细致的
博主你好,写完评论视图函数进行测试时,出现了禁止访问:403的错误,提示是 CSRF token missing or incorrect



我按照上面的提示查看了一下,_form.html里面加上了{% csrf_token %}
settings.py里MIDDLEWARE里csrf这一项也存在
就是不知道什么原因导致的令牌错误
你好,问一下你这个后面解决了吗?
你可以右击“检查”一下网页上form对应的html代码,看{% csrf_token %}有没有展开成对应的html代码。我之前也有这个问题,是因为原本detail.html中的form没有更改,所以网页上加载的评论是原本detail的就有的,而不是_form.html里的,把detail的发表评论那块替换成博主说的那部分就行了
博主你好,我这样添加评论消息后在详情页评论时,没有发送任何通知。请问哪里出错了?
评论成功了吗?message 是否正确发送了?
在detail插入表单标签之后运行,提示:
检查了好几遍,没发现啥问题啊
知道了,在绑定URL之前
此处的action留空才行。
一样的问题,感谢
一样的问题,感谢
一样的问题但是没解决...
我出错的原因是 执行
pipenv run python manage.py startapp comments创建comments app的时候没有生成urls文件,如果你也是这种问题,那你要去https://github.com/HelloGitHub-Team/HelloDjango-blog-tutorial/blob/master/中复制comments下面的urls文件,然后在根目录下的urls中进行绑定博主 你好![0-9]+)$']
我这使用的django3.0以上的版本
一直存在这个问题
NoReverseMatch at /article/3/
Reverse for 'comment' with arguments '('',)' not found. 1 pattern(s) tried: ['comment\/(?P
问题在:
已解决
博主你好,我按照你的步骤执行,之前一直没有问题,为什么评论区的内容在详情页一点都没有显示啊
已经解决了,我detail.html里评论区代码位置没放对😷
你好,怎么解决的?
好了
博主你好,这篇之前都功能实现。
这篇之后 pinenv run python 之后,提示:
forms模块是放在comments/下的
你看 blog_extras.py 里是不是不小心导入了 blog.forms,全局搜一下,可能某个地方导入了 blog.forms,但项目只有 comments.forms
Up主的教程是我目前看到最好的,即使自己有错误,配合Github源码和谷歌都能解决,干货满满,知识点很多,希望学会这个可以一通百通,今日打卡。
本身内容完全可以做成付费教程,但是博主开源并且讲的很细,致敬!最后一定会微信转账鼓励!
谢谢!本身做这个也不是想着赚钱,大家能学到知识我就开心了。
博主您好,我参考您的评论教程做了在新页面你前端表单提交到数据库的功能,数据可以成功提交并保存到数据库。但是我一进入页面还没有填写数据就出现了{{.errors}}的必填字段以及message.ERROR的提示,我猜想是一进界面就先执行了后面的命令,请问是哪个环节出错了啊?
views.py如下:
def depart_create(request):
是不是没有区分 get 和 post 请求,get 请求只展示表单,不要执行其他逻辑。
示例代码:
添加评论功能后,服务器不正常,返回500的状态码。
并提示AttributeError,找了很长时间的错误,也没能弄明白错误的原因,也可能是django的版本问题,我用的是3.0的django,还请帮忙分析分析错误原因,谢谢。
可能暂时不支持3.0,请切换到 2.2 版本
我添加评论后,不管是首页index.html还是文章详情页detail.html,模板_form.html里面{% url 'comments:comment' post.pk %}经过渲染后,返回的均是一个'#'号,有朋友也遇到这个情况吗?请问博主,可以帮忙解答一下吗?
对比博主GitHub HelloDjango-tutorial源码,这里的'#'没有问题。这个问题已解决,不用理会。
大佬我有个问题,视图函数中第14行:
post = get_object_or_404(Post, pk=post_pk)
用post_pk查询了post对象,那为什么不一开始就返回post对象呢?
从哪里返回呢?
post_pk 是从前端经url传回来的啊,url 好像应该不能直接返回 post对象吧,我想多了...
为啥我的发表评论有两个表单。。。。
是我傻逼了 _form.html放了两份代码
_form.html 模板中一开始就使用了
我想设置评论的姓名就显示当前登录用户并且只读 所以在show_comment_form方法里加了这两行
form.fields['name'].initial =context.dicts[1]['request'].user.username; form.fields['name'].disabled = True页面显示是我需要的效果 但是点击提交 获取到的姓名为空 form.isVaild()校验失败 这是为什么 我应该怎样处理?
这个代码看不懂。
基本实现思路是:
1. 既然 name 只读就不将其设置为 form 就行
2. 在用户提交的表单字段,可以不要提交 name
3. 在将评论 comment 保存到数据库之前,将 request.user.username 保存到 name 字段里。
4. 保存评论~
大佬你好,请问一下,如果像csdn里面那样的回复功能,回复里面还有回复,数据库应该怎么设计?
一种基本思路是
即将子评论关联到父评论。
Error during template rendering
In template E:\blogproject\templates\comments\inclusions_form.html, error at line 2
Reverse for 'comment' not found. 'comment' is not a valid view function or pattern name.
你好,我报这个错,大家有遇到吗
你好,我当我选择一篇文章删除,提示报错,请问怎么解决呢?
代码如下:
你这个可能是在测试过程中数据乱了,删了数据库重新生成数据就行。
大家好!求助哈!
有人遇到过这种情况吗?
“'comments_extras' is not a registered tag library. Must be one of:”
我用了一下排除的方法:
1、用 Google 搜索:is not a registered tag library. Must be one of: site:https://www.zmrenwu.com/courses/,找到博主在 https://www.zmrenwu.com/courses/hellodjango-blog-tutorial/materials/70/ 文末方法,仔细比对,没有错误啊。
2、用 Google 找到说,关机重启下,也是不行。
3、用 Google 找到说,在 setting 下添加: 'libraries':{
'comments_extras': 'comments.templatetags.comments_extras',
},error 信息是:
“django.template.library.InvalidTemplateLibrary: Invalid template library specified. ImportError raised when trying to load 'comments.templatetags.comments_extras': No module named 'comments.templatetags.comments_extras'”
还是无法导入这个库?
不知有无人遇到同样的问题,望不吝赐教哈。
网页 error 信息:
“Request Method: GET
Request URL: http://127.0.0.1:8000/posts/4/
Django Version: 2.2.3
Exception Type: TemplateSyntaxError
Exception Value:
'comments_extras' is not a registered tag library. Must be one of:
comments_extras
admin_list
admin_modify
admin_static
admin_urls
blog_extras
cache
i18n
l10n
log
static
staticfiles
tz
Exception Location: C:\Users\liang.virtualenvs\HelloDjango-blog-q2tW4kca\lib\site-packages\django\template\defaulttags.py in find_library, line 1025
Python Executable: C:\Users\liang.virtualenvs\HelloDjango-blog-q2tW4kca\Scripts\python.exe
Python Version: 3.7.1
Python Path:
['F:\Code\Python3\HelloDjango-blog',
'C:\Users\liang\.virtualenvs\HelloDjango-blog-q2tW4kca\Scripts\python37.zip',
'C:\Users\liang\.virtualenvs\HelloDjango-blog-q2tW4kca\DLLs',
'C:\Users\liang\.virtualenvs\HelloDjango-blog-q2tW4kca\lib',
'C:\Users\liang\.virtualenvs\HelloDjango-blog-q2tW4kca\Scripts',
'c:\users\liang\appdata\local\programs\python\python37\Lib',
'c:\users\liang\appdata\local\programs\python\python37\DLLs',
'C:\Users\liang\.virtualenvs\HelloDjango-blog-q2tW4kca',
'C:\Users\liang\.virtualenvs\HelloDjango-blog-q2tW4kca\lib\site-packages']
Server time: 星期二, 29 十月 2019 15:29:18 +0800”
解决了,谢谢大家。
我说一下的步骤:
1、comments/templatetags/comments_extras.py 把文件名,和所有引用,改为后面加个 s, comments_extrass.py。
2、又有报错:'comments' is not a registered namespace,原来 url.py 的“app_name = 'comment'” 写错,应为:“app_name = 'comments'”
3、改了,之后好了,但是我不知道什么原因:之后重回 1 步骤,改文件名为“comments_extras.py ”,好了;
无法重现 bug,也不知道什么原因。
博主:
redirect(模型)没有返回模型的get_absolute_url
```from django.shortcuts import get_object_or_404, redirect, render
```
报错了:if '/' not in to and '.' not in to:
TypeError: argument of type 'Post' is not iterable
django啥子版本?去看一下 redirect 的代码,是哪一行爆出来的?
我也遇到了这个问题
对比一下 comments 下的 urls.py 文件,看看是不是少了 app_name 模块变量的定义?
博主,我也出现了这个情况,后面出现这个报错,没管,就继续往下做了,然后运行的时候发现不报错了,可以正常评论呢。
就是会出现了2个相同的发表评论的框0.0
出现2个评论框是因为占位用的html模板代码没删除吧?
那是因为_form.html form表单 atcion 指向了comments,而当时又没有指定 comments的url,当你忽略这个错误继续往下做时,就发现没有报错了。
soga!这一块顺序我还真没考虑到!谢谢指出。
测试下评论的样子
把comments应用创建注册之后,就报错
有可能少了一个逗号,具体把 settings 中的相关代码贴来看下。
展示评论表单的时候报这个错是怎么回事?
NoReverseMatch at /posts/4/
'comments' is not a registered namespace
重启一下开发服务器呢?
重开服务器还是那个错
请问为什么{% load comments_extras %} 加载bash.html不行啊, 比如加载detail.html里面
在哪个模板里使用,就要在哪个模板导入,导入是不支持继承的。
5252